Tumblr is one of those web 2.0 websites, that brings an authority and traffic to your main website, but sometimes it can be your main blogging platform as Tumblr is easy to use and set up. In this article I will also show you how easy is to add share button or buttons on Tumblr, or in my case share button as Facebook, Twitter, Google+, LinkedIn and Pinterest. There are two options here. The first one and the harder one is to take an individual code from these social networks and add it to Tumblr. The second option and more straightforward is to use some platform like ShareThis or AddThis which provide a code for your settings (choosing buttons, styles etc.) and paste that code in proper position. For my purposes, I've used ShareThis buttons so let get start.
Create an account on share this The first thing you should do is to go visit ShareThis website and create a free account.
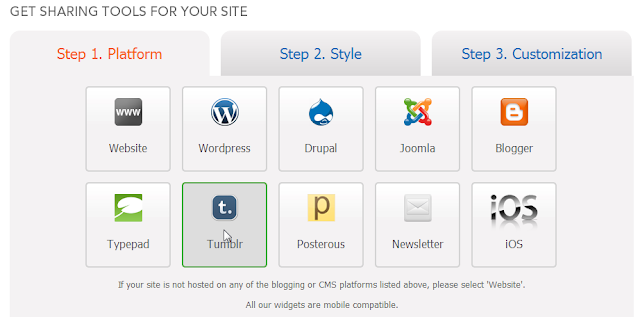
After your account is created, click on "Get sharing Tools" and choose Tumblr as a platform. You can see there are other platforms as well like Blogger, Wordpress, Drupal, Joomla, Typepad and other, but in this case we need Tumblr. Then click next.

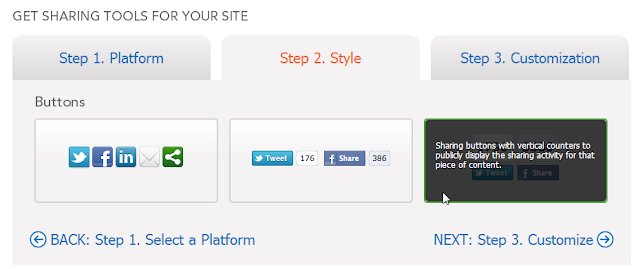
It's up to your choice which style will choose, but always have in mind the layout of your theme, as horizontal layout buttons are wider than vertical layout buttons. So if your Tumblr theme and content section is thinner, the better choice will be vertical layout. However, this step is up to you. Choose your style and click next.

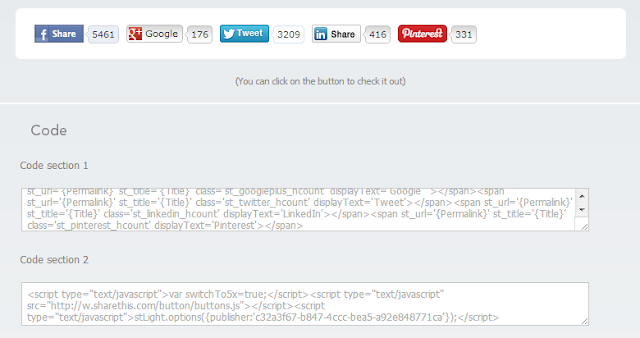
In the third step, you have to choose which buttons will show up in your blog. You can remove some as well as you can add others. I removed email button, and add Google Plus button. Again, it's up to your choice which buttons will show on your website. I forgot to say that I also removed add this button that contains more social bookmarking buttons. There is also CopyNShare settings which I left as default. After finishing, click next to grab the code.
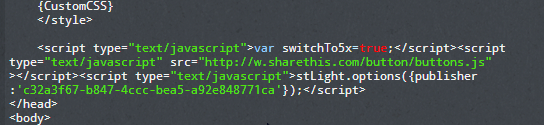
On the next page, you can see two codes. Copy the second code (these are the script tags), and go to your Tumblr, click on Customize, and then Edit code. If you are not familiar with HTML, backup your code (in a case of mistake), and follow these instructions.

Find </head> code and just above, paste the copied code.

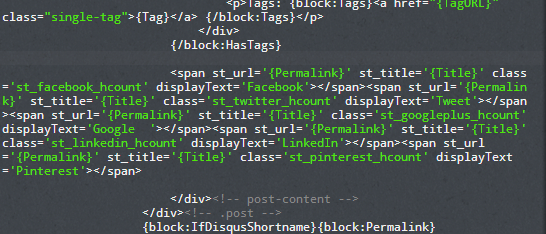
Then copy the first code from ShareThis (span tags) and go back to Tumblr's HTML section. I prefer to add sharing buttons after every article so in my theme found the piece of code just after the post tags. See the image bellow.

Then paste the first code here. This step largely depends on your theme because tags are often positioned left or upper just below the title. In any case, you have to find where content ends and paste your code below that.
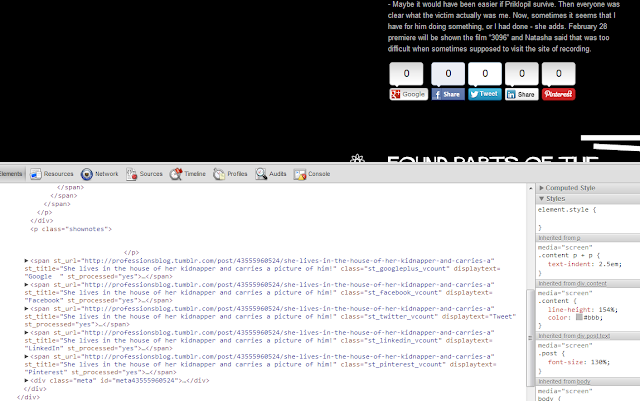
For example, bellow picture shows a Tumbler blog with different structure. All you need is to find where content ends, and paste the code there. You can see from the image, on Inspect element I found that "Shownotes" class is just after the post content, so I placed the code after that class.

That is everything you should know about how to add share button or buttons in Tumblr blog. If you have any question, don't be shame and write your comment.
EmoticonEmoticon